Yarn Init Repo . Add typescript and enable vscode integration: Some defaults such as the license and initial. The following command will clone, build, and install yarn in your project, straight from our repository: Create a new package in the local directory : Create a new private package in the local directory : Yarn set version from sources. Some defaults such as the license and initial. Create a new private package in the local directory : This command walks you through an interactive session to create a package.json file. Create a new package in the local directory : In your terminal/console in the directory that you want to add yarn (which should almost always be the root of your project), run the following. Initialize the repo using yarn 2: In order to create your first package, open up your system terminal/console and run the following. Typescript + pnp quick start: This command walks you through an interactive session to create a package.json file.
from medium.com
Create a new package in the local directory : In order to create your first package, open up your system terminal/console and run the following. Some defaults such as the license and initial. Add typescript and enable vscode integration: Initialize the repo using yarn 2: Create a new private package in the local directory : In your terminal/console in the directory that you want to add yarn (which should almost always be the root of your project), run the following. Some defaults such as the license and initial. Typescript + pnp quick start: Create a new private package in the local directory :
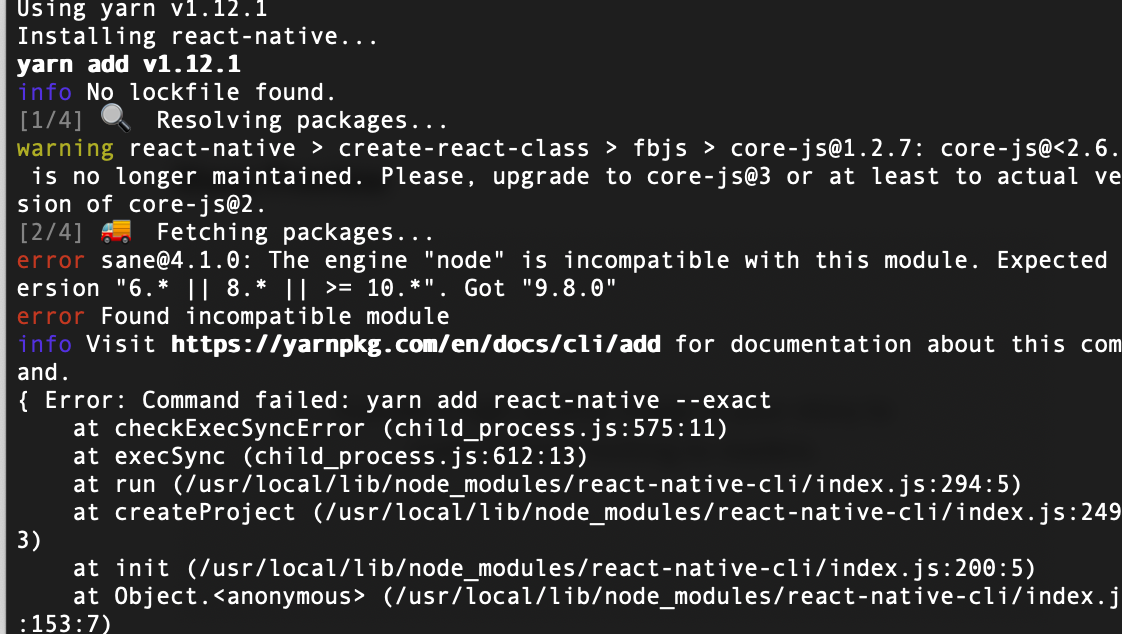
Reactnative init NewProject / yarn add got an error . by Tran Ngoc
Yarn Init Repo Create a new private package in the local directory : Create a new package in the local directory : In order to create your first package, open up your system terminal/console and run the following. The following command will clone, build, and install yarn in your project, straight from our repository: This command walks you through an interactive session to create a package.json file. Add typescript and enable vscode integration: In your terminal/console in the directory that you want to add yarn (which should almost always be the root of your project), run the following. Initialize the repo using yarn 2: Yarn set version from sources. Typescript + pnp quick start: Create a new package in the local directory : Some defaults such as the license and initial. Create a new private package in the local directory : Some defaults such as the license and initial. Create a new private package in the local directory : This command walks you through an interactive session to create a package.json file.
From github.com
Yarn init gives Error Couldn't find a package.json file in "C\\....etc Yarn Init Repo The following command will clone, build, and install yarn in your project, straight from our repository: Initialize the repo using yarn 2: In your terminal/console in the directory that you want to add yarn (which should almost always be the root of your project), run the following. Typescript + pnp quick start: Create a new private package in the local. Yarn Init Repo.
From github.com
Run yarn install during createreactapp to prevent yarn.lock from Yarn Init Repo Create a new package in the local directory : Yarn set version from sources. Create a new private package in the local directory : This command walks you through an interactive session to create a package.json file. Typescript + pnp quick start: In your terminal/console in the directory that you want to add yarn (which should almost always be the. Yarn Init Repo.
From www.youtube.com
Yarn Init So High [Clear Memory] YouTube Yarn Init Repo Some defaults such as the license and initial. The following command will clone, build, and install yarn in your project, straight from our repository: Create a new package in the local directory : Add typescript and enable vscode integration: In order to create your first package, open up your system terminal/console and run the following. Yarn set version from sources.. Yarn Init Repo.
From www.mundojs.com.br
Criando aplicação node com yarn MundoJS Yarn Init Repo Add typescript and enable vscode integration: Typescript + pnp quick start: Initialize the repo using yarn 2: Yarn set version from sources. Create a new private package in the local directory : Some defaults such as the license and initial. The following command will clone, build, and install yarn in your project, straight from our repository: In your terminal/console in. Yarn Init Repo.
From github.com
yarn init not working in MINGW · Issue 854 · yarnpkg/yarn · GitHub Yarn Init Repo In your terminal/console in the directory that you want to add yarn (which should almost always be the root of your project), run the following. The following command will clone, build, and install yarn in your project, straight from our repository: This command walks you through an interactive session to create a package.json file. Create a new private package in. Yarn Init Repo.
From www.cnblogs.com
执行 yarn init报错,如何解决? pongx_20 博客园 Yarn Init Repo This command walks you through an interactive session to create a package.json file. In order to create your first package, open up your system terminal/console and run the following. Typescript + pnp quick start: In your terminal/console in the directory that you want to add yarn (which should almost always be the root of your project), run the following. Some. Yarn Init Repo.
From articles.geekiam.io
How to create a git repository Yarn Init Repo Create a new package in the local directory : In your terminal/console in the directory that you want to add yarn (which should almost always be the root of your project), run the following. Create a new package in the local directory : In order to create your first package, open up your system terminal/console and run the following. Some. Yarn Init Repo.
From slides.com
Intro To Yarn Yarn Init Repo Create a new package in the local directory : Some defaults such as the license and initial. Some defaults such as the license and initial. This command walks you through an interactive session to create a package.json file. Yarn set version from sources. The following command will clone, build, and install yarn in your project, straight from our repository: Create. Yarn Init Repo.
From sebhastian.com
Using Github for remote repository sebhastian Yarn Init Repo Typescript + pnp quick start: Create a new private package in the local directory : Add typescript and enable vscode integration: Yarn set version from sources. Create a new package in the local directory : This command walks you through an interactive session to create a package.json file. Some defaults such as the license and initial. In your terminal/console in. Yarn Init Repo.
From flaviocopes.com
An introduction to Yarn Yarn Init Repo Create a new private package in the local directory : In your terminal/console in the directory that you want to add yarn (which should almost always be the root of your project), run the following. This command walks you through an interactive session to create a package.json file. Some defaults such as the license and initial. Typescript + pnp quick. Yarn Init Repo.
From mad9135.github.io
Unit Testing MAD9135 Yarn Init Repo Some defaults such as the license and initial. Some defaults such as the license and initial. Typescript + pnp quick start: Initialize the repo using yarn 2: This command walks you through an interactive session to create a package.json file. Create a new package in the local directory : Add typescript and enable vscode integration: The following command will clone,. Yarn Init Repo.
From www.cnblogs.com
从零开始写一个vuepress插件 灯塔下的守望者 博客园 Yarn Init Repo Some defaults such as the license and initial. Create a new private package in the local directory : Create a new private package in the local directory : The following command will clone, build, and install yarn in your project, straight from our repository: In your terminal/console in the directory that you want to add yarn (which should almost always. Yarn Init Repo.
From github.com
yarn init issue · Issue 4966 · yarnpkg/berry · GitHub Yarn Init Repo Create a new private package in the local directory : Yarn set version from sources. Some defaults such as the license and initial. Initialize the repo using yarn 2: This command walks you through an interactive session to create a package.json file. Create a new package in the local directory : Typescript + pnp quick start: The following command will. Yarn Init Repo.
From www.youtube.com
git init Initializing GIT Repository YouTube Yarn Init Repo Yarn set version from sources. Add typescript and enable vscode integration: Initialize the repo using yarn 2: Create a new package in the local directory : Typescript + pnp quick start: Create a new private package in the local directory : In your terminal/console in the directory that you want to add yarn (which should almost always be the root. Yarn Init Repo.
From vitux.com
How to install and use Yarn Node.js Package Manager on CentOS 8 VITUX Yarn Init Repo Create a new package in the local directory : In order to create your first package, open up your system terminal/console and run the following. Add typescript and enable vscode integration: Create a new private package in the local directory : Some defaults such as the license and initial. Yarn set version from sources. In your terminal/console in the directory. Yarn Init Repo.
From github.com
repo init provokes No such file or directory · Issue 70 · esrlabs/git Yarn Init Repo Create a new package in the local directory : Create a new package in the local directory : This command walks you through an interactive session to create a package.json file. Yarn set version from sources. Create a new private package in the local directory : Some defaults such as the license and initial. The following command will clone, build,. Yarn Init Repo.
From www.hotzxgirl.com
Create A New Git Repository Testingdocs Hot Sex Picture Yarn Init Repo Typescript + pnp quick start: In your terminal/console in the directory that you want to add yarn (which should almost always be the root of your project), run the following. Initialize the repo using yarn 2: The following command will clone, build, and install yarn in your project, straight from our repository: Create a new package in the local directory. Yarn Init Repo.
From vitux.com
How to install and use Yarn Node.js Package Manager on CentOS 8 VITUX Yarn Init Repo The following command will clone, build, and install yarn in your project, straight from our repository: Typescript + pnp quick start: In order to create your first package, open up your system terminal/console and run the following. Some defaults such as the license and initial. Create a new package in the local directory : Create a new private package in. Yarn Init Repo.